I dagens samhälle har internet blivit en av de viktigaste delarna av ett företags marknadsföring. Man lägger ner mycket tid och pengar på att skapa den bästa hemsidan. Detta gäller både för små och stora företag, bloggar och vem som helst som vill nå ut till andra människor. För att göra webbplatsen ännu mer presentabel och vara attraktiv för läsare lägger man upp den med ett snyggt typsnitt.
Typsnitt förr i tiden
Tidigare hade man inte så mycket val när det kom till typsnitt. Det fanns några få som passade de flesta operativsystem, som Times New Roman och Arial. Naturligtvis är det man säger viktigt, men också hur man presenterar det kan göra stor skillnad för den som läser sidan. Nu för tiden är det mycket lättare, man har flera hundra olika typsnitt tillgängliga - och det är till och med gratis. De fungerar med de flesta system, förutom äldre versioner av webbläsaren IE och operativsystemet iOS. Men om inte typsnitten fungerar så är systemet så pass gammalt att mycket annat inte kommer att fungera heller, och det är dags att uppgradera.
Vad är Google Fonts?
Med Google Fonts kan man välja mellan massor av typsnitt med olika variationer och det är helt gratis. En fördel med att hämta sina typsnitt från en fontkälla som Google är att de sköter all byråkrati med kopiering och licenser. Om man hämtar ett typsnitt från vissa andra webbplatser, så måste man själv se till att ha tillstånd för att använda dem. De är skapade av någon, och det är inte bara att kopiera som man vill. Google Fonts tar hand om allt det där, och man har rätt att hämta från dem.
Är Google fonts enkelt?
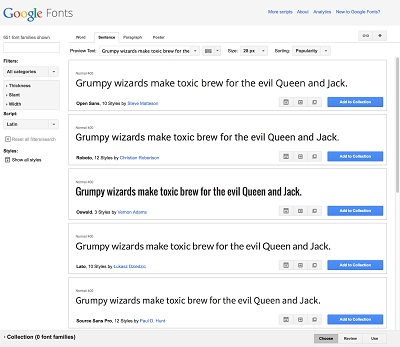
Google Fonts är lätt att använda. Man ser igenom listan med de olika typsnitten och väljer en som man tycker om. För svensk text bör man också se till att å, ä och ö finns tillgängliga, men det brukar inte vara något problem. Om man använder andra specialtecken ska man se om de finns också. Eftersom ett stort antal typsnitt har flera variationer kan man kombinera olika delar av hemsidan, men ändå få ett homogent utseende. Man kan, till exempel, använda en variation för brödtexten och en annan för huvudtexten. Rubrikerna är också viktiga, och man bör välja noga. Det enda man ska tänka på är att för många typsnitt kan göra att sidan laddas långsamt, något som man ofta vill undvika. Det är alltså en balans mellan hastighet och utseende. När man vet vilket typsnitt eller font man vill ha så klickar man bara på Quick use eller Add to Collection beroende på hur man vill använda dem senare. Sedan är det bara att lägga till den kodrad man får på webbplatsen. Först har man en kodrad, sedan skriver man in texten, för att sedan avsluta det hela med en till kodrad. Det blir en hel del koder, men resultatet är ofta fantastiskt. Istället för att bara ha en tråkig, normal text, så kan man få sin hemsida att stå ut. Den blir rolig att läsa och besökarna kommer att vilja stanna längre på sidan. Man kan också anpassa typsnitten och utveckla dem ytterligare om man vill och kan.
Använd inte för många typsnitt
Förutom att ta lång tid att ladda kan för många typsnitt vara jobbigt att läsa. Man bör därför inte blanda allt för mycket, utan hålla sig till en stil. Annars kan det lätt se plottrigt ut och dra uppmärksamheten bort från det som står. Naturligtvis beror det på vad man vill åstadkomma, alla har sin egen stil. Många finner dock att om man använder olika typsnitt på rätt ställe, till exempel där man uppmanar läsarna att göra något speciellt (som Klicka Här), eller till inledningen, så fungerar det bättre.
Google fonts olika nedladdningsmöjligheter
En annan klar fördel med Google Fonts är att man också kan ladda ner dem i sin dator. Detta gör att man kan ha samma typsnitt på sin hemsida, och andra ställen på nätet, som på övrig presentation. Om man, till exempel, ska ha en reklamkampanj eller en presentation, så kommer allt att ge ett bättre intryck om man har samma typsnitt överallt. Många sysslar också med desktoppublishing och med Google Fonts har man mycket större möjligheter att skapa något snyggt och slående. Vanligtvis så är Google Fonts också snabb med att ladda, och de fungerar bra på olika enheter. Har man varit på en sida som har samma typsnitt som nästa, så laddas det på den nya sidan automatiskt.
Folk är internetmedvetna idag och accepterar inte vad som helst. Man vill ha snygga hemsidor som laddar snabbt, och som är lätta att använda. Om man inte ser den information man letar efter direkt är det troligt att man klickar bort sig till en annan sida. Därför är typsnitt viktigt, det gör att sidan ser bra ut och man kan också använda det till att markera viktiga saker för läsarna. Med Google Fonts har man det mesta man kan behöva.
Steg för steg guide på hur man använder sig av Google fonts.
1. Det första som man måste göra är att besöka https://www.google.com/fonts.

2. Steg nummer två är att hitta typsnitt man vill använda och lägga till dom i en kollektion genom att klicka på den blåa knappen.

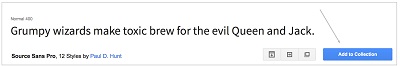
3. Efter du har valt alla fonder du vill använda dig av så behöver du klicka på knappen use som befinner sig längs ner i det högra hörnet på sidan.
![]()
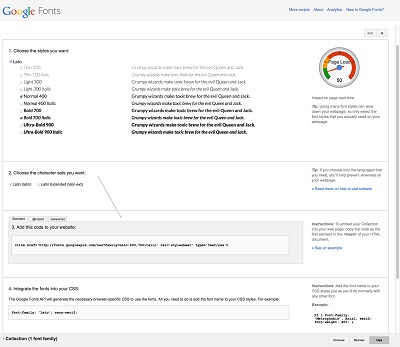
4. Nu är det dags för steget där man ska välja tjockleken på typsnittet. Efter man har valt den så får man en kodrad som man ska lägga till på sin webbplats.

5. Lägg till denna kodraden från Google i head-elementet på din webbplats så här:
<!DOCTYPE html>
<html lang="sv">
<head>
<meta charset="utf-8">
<title>Exempel</title>
<link href='http://fonts.googleapis.com/css?family=Lato' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
</body>
</html>
Eller ännu enklare är att välja @import och då får du en rad som ser ut till exempel så här @import url(http://fonts.googleapis.com/css?family=Open+Sans); - lägg den överst i din CSS-fil.
6. Nu är det dags och ändra i din CSS-fil så sidan använder sig av typsnittet du har laddat in från Google. Det enklaste sättet är att lägga till detta:
body{
font-family: 'Lato', sans-serif ;
}7. Nu ska det fungera.
Om mig som skrev
Mitt namn är Jaroslaw Szymczak och jag är 19 år och är väldigt intresserad av webben. För tillfället studerar jag Webbprogrammering på Linneuniversitetet i Kalmar. Jag driver en del webbplatser. Ni kan läsa mer om mig på Webb365.se.
Ytterliggare läsning:
- https://www.google.com/fonts#AboutPlace:about (Engelska)
- http://designshack.net/articles/css/a-beginners-guide-to-using-google-web-fonts/ (Engelska)
Andra inlägg
- Backup av din hemsida på olika ställen på internet
- Cookielagen.se är skojare, här en gratis lösning
- Exempel på bra placeringar i Google för N.nu hemsidor
- Kategorisering av svenska N.nu hemsidor
- Nytt avancerat statistiksystem för N.nu
- Fondamenta boostar sin SEO med N.nu
- Relier Öresund satsar på att synas högt i Google med hjälp av N.nu
- N.nu: Ny design och inte längre gratis för nya installationer
- Koppling av N.nu hemsida till subdomän nu möjligt

