Skaffa din egen hemsida med N.nu
Om du inte har en egen hemsida än så starta en nu på N.nu - prova gratis. N.nu används av över 50 000 personer. Givetvis kan du använda en egen domän.
Sida 2
Bloggen flyttad från WordPress till N.nu
30 nov. 2012
Jag har nu flyttat denna bloggen från WordPress på Loopia till N.nu istället och jag är väldigt glad att jag gjorde det. Samma design, samma URLer och kommentarerna från Disqus kom även med.
Fördelarna
Det finns en mängd fördelar med detta men jag tar upp de viktigaste här.
Skydd mot hacking och spam
Om du inte regelbundet lägger ner en massa tid och tankeverksamhet på att uppdatera din version av WordPress så kommer den att hackas. Det var det som hände och blev droppen för mig. Kommentarspam förpestar även tillvaron och tar en massa tid att radera.
Minst 100 gånger snabbare
Eftersom WordPress på ett webbhotell ofta är segt som sirap har det gjort att jag undermedvetet hållt mig borta från att blogga. Visst kan man cacha men inte admin-gränssnittet. N.nu laddar blixtsnabbt och har alltid gjort.
Bättre SEO
Det finns en hel del fördelar med N.nu, främst när det kommer till inlänkar. På N.nu har jag möjlighet att få en hel del bra länkar vilket jag inte hade haft möjlighet om bloggen funnits kvar på WordPress.
Använder min egen produkt
Det finns även en annan anledning över att jag flyttar ett flertal av mina viktiga webbplatser till N.nu och det har att göra med 2 saker: om jag själv hela tiden använder min egen produkt så hittar saker att förbättra så att det blir bättre och bättre inte bara för mig utan för alla användare på N.nu. Jag föregår även med gott exempel.
Bättre funktioner
Lättare att redigera mallen, inbyggd funktion för att skriva kod (exempel), enkelt visa upp lista över alla inlägg osv osv.
Jag kommer nu att blogga mer ofta här. TodaysWeb.com och en hel del andra mindre hemsidor har jag också här på N.nu - jag älskar plattformen.
25 nya proffsmallar på N.nu
15 nov. 2012
Efter över 100 timmars arbete på detta projekt har nu 25 nya snygga mallar lagts in på N.nu.
Det finns nu sammanlagt 181 stycken mallar och 71 stycken av dessa kan ha antingen en egen header bild eller en snygg slider (bildspel i headern).
Dessa är de nya mallarna

























Här kan du förhandsgranska dem bättre.
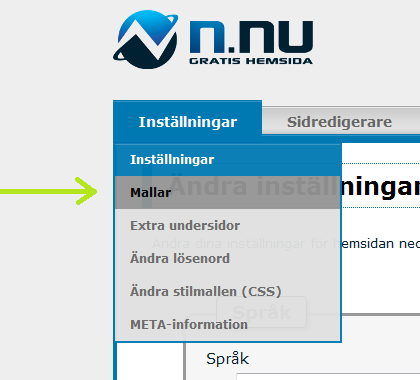
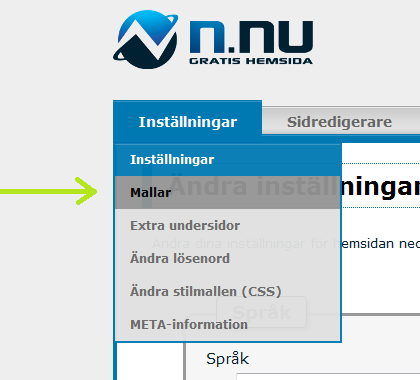
För att välja en ny mall för din hemsida behöver du först logga in och klicka sedan på länken Mallar som finns i menyn under inställningar:

Givetvis kan du precis som tidigare redigera alla mallar genom att ändra i stilmallen eller även ändra både HTML och CSS och lägga in egna koder.
Soliduct använder N.nu för att synas bättre i Google
23 okt. 2012
 Soliduct AB är en ehandelsbutik på internet som säljer ventilations- och skorstensprodukter.
Soliduct AB är en ehandelsbutik på internet som säljer ventilations- och skorstensprodukter.
För att synas bättre i Google på viktiga sökord så har de skapat informationsrika hemsidor genom N.nu:
Syftet med dessa hemsidor är att ge värdefull information inom olika ämnen och leda till fler köp. Arbetet med hemsidorna kommer att fortsätta framöver och det kommer att vara intressant att se resultatet i form av ökad omsättning.
Bokföring av köp av internettjänst från land utanför EU
16 okt. 2012
TodaysWeb som driver N.nu är baserat utanför EU.
Digitala produkter klassas som tjänst i svenska skattesammanhang. Så här ska du bokföra köp av en digital produkt från land utanför EU:
| Konto | Kontonamn | Debet | Kredit |
|---|---|---|---|
| 1930 | Bankkonto | Summa | |
| 4531 | Inköp av tjänster från ett land utanför EU, 25 % moms (momsruta 22) | Summa | |
| 2614 | Utgående moms omvänd skattskyldighet, 25 % (momsruta 30) | Summa/4 | |
| 2645 | Beräknad ingående moms på förvärv från utlandet (momsruta 48) | Summa/4 |
Som ni ser så ska moms deklareras men även dras av, alltså ett nollsummespel. Detta eftersom skatteverket vill samla in statistik. Detta ska sedan deklareras på momsblanketten men det räknar nog ditt bokföringsprogram ut till dig.
OBS! Som med allt annat så finns det givetvis undantag. Till exempel för de som bedriver icke momspliktig verksamhet (tandläkare osv).
Källor:
- Visma Forum: Konton vid tjänste- och varuinköp inom och utanför EU
- Momsens.se: Kontering av import av tjänst utanför EU
- expowera.se (längst ner: "Exemplet inköp av tjänst")
- zenconomy.se: Hur bokför jag inköp (import) av en tjänst från land utanför EU?
Senast uppdaterad: 2017-03-17
Denna information är så vitt jag vet helt korrekt när detta skrevs men jag tar inget ansvar för korrektheten när du läser detta. Bekräfta alltid med en redovisningskonsult.
36 nya proffsmallar på N.nu
6 apr. 2012
Efter över 100 timmars arbete på detta projekt har nu 36 nya snygga mallar lagts in på N.nu.
Det finns nu sammanlagt 156 stycken mallar och 44 stycken av dessa kan ha antingen en egen header bild eller en snygg slider (bildspel i headern).
Dessa är de nya mallarna




































Här kan du förhandsgranska dem bättre.
För att välja en ny mall för din hemsida behöver du först logga in och klicka sedan på länken Mallar som finns i menyn under inställningar:

Givetvis kan du precis som tidigare redigera alla mallar genom att ändra i stilmallen och du kan även göra din helt egna mall (med egen HTML och CSS).
50 000 hemsidor nu skapade i den svenska hemsidestjänsten N.nu
2 apr. 2012
Pressrelease
2 april 2012, Malmö
Den nya svenska tjänsten för gratis hemsidor, N.nu, går strålande. Idag skapades hemsida nummer 50 000 på tjänsten.
Sedan 2012 skapas stabilt över 100 nya hemsidor per dag på tjänsten som är byggd av entreprenören Jim Westergren från Malmö. Tillväxtkurvan håller i sig stadigt.
“Det är kul att se att det går så bra och att tjänsten är så omtyckt. Extra kul är det eftersom jag själv personligen skapat och marknadsfört tjänsten. Dock är det stora framtida målet 1 miljon användare, ett mål jag kommer att kunna nå när jag på allvar tar ut tjänsten på den internationella marknaden.” – Jim Westergren, VD
Tjänsten är en så kallad freemium-tjänst där nästan allting ingår gratis men mot en betalning får man tillgång till premiumfunktioner såsom möjlighet att koppla egen domän, personlig support och extra synlighet i Google.
N.nu har ca 250 000 unika besökare i veckan och ca 800 000 sidvisningar. Även dessa är siffror som ökar stadigt. Men någon försäljning av annonsering har ännu inte blivit aktuell.
Marknadsföringen med N.nu har skett nästan uteslutande med sökmotoroptimering, ett ämne som Jim Westergren behärskar mycket väl.
Projektet är Jims första egna projekt som han själv programmerat.
Eftersom hemsidor skapade i N.nu är optimerade för att hamna högt i Google och har en stor flexibilitet är det även många större företag som använder tjänsten.
Läs mer:
Ladda ner bilder:
Jim Westergren är tidigare känd inom sina internationella framgångar inom sökmotoroptimering och anses av många vara en de ledande experterna i branschen i Sverige. Jim driver bland annat sveriges största forum inom internetmarknadsföring och sökmotoroptimering, SEO-forum.se.
Presskontakt: Jim Westergren, 0760-454563, [javascript protected email address]
Jim Westergren AB driver N.nu och erbjuder en del konsultering inom sökmotoroptimering och driver en del andra webbprojekt parallellt.
Läs mer på SEO-konsult.se och JimWestergren.se
Vi som jobbar på N.nu
8 mars 2012
UPPDATERING: N.nu ägs och drivs numera av TodaysWeb. Se här vilka vi är.
Vi är nu totalt 8 stycken som jobbar på N.nu. Från heltid till att anlitas vid behov.
Jim
Skapare av N.nu och högst ansvarig. Sköter utveckling, programmering, marknadsföring, serveradministration, skrivande, webbdesign, domänkopplingar, bokföring och en hel del annat.
Charlie
Styrelsemedlem. Jobbar deltid med N.nu med främst områden som rör marknadsföring, översättning, strategi och bollplank till Jim. Jobbar mest externt men ibland på kontoret i Malmö.
Henry
Programmerare, webbdesigner och engelsk skribent. Jobbar heltid tillsammans med Jim på kontoret i Malmö. Både med N.nu och övrigt inom Jim Westergren AB.
Johnny
Supportansvarig på deltid. Vår hjälte som tar hand om all support på ett pedagogiskt sätt. Bistår även med feedback vid nya funktioner och eventuella felrapporter. Jobbar externt.
Pathan
Webbdesigner och programmerare. Jobbar deltid med att konvertera nya snygga mallar till N.nu. Jobbar externt från Indien. Kontakt med Jim genom Skype och email.
Måns
Expert på N.nu som har byggt över 500 hemsidor i N.nu och fått dem rankade i Google. Bistår med feedback och anlitas av Jim vid behov. Tidigare supportansvarig och bror till Jim, se hans hemsida, mansgullberg.com.
Susanna
Driver företaget SussCreations där hon bland annat bygger hemsidor till företag med hjälp av N.nu. Hjälper även användare av N.nu med CSS, HTML, egen mall och annan webbdesign mot betalning. Bistår med feedback och anlitas av Jim vid behov.
Neyda
Sköter översättningen av N.nu till spanska när hon har tid över. Jims fru.
Premium design nummer 1
21 feb. 2012
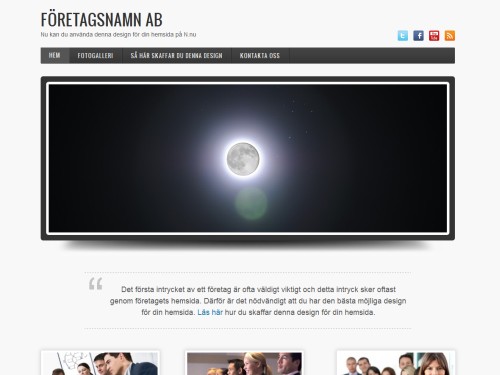
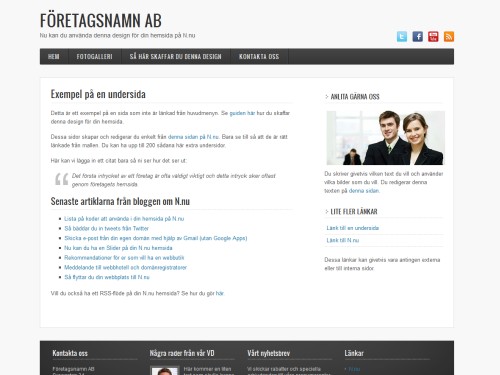
Den första premium design-mallen är nu klar för N.nu.


Se den här: www.premiumdesign1.n.nu
Läs här hur du skaffar denna för din hemsida.
Lista på koder att använda i din hemsida på N.nu
15 feb. 2012
N.nu är ett väldigt flexibelt och kraftfullt hemsidessystem som använder enkla koder för att visa funktioner. Här kommer en förteckning över samtliga dessa koder.
Koder som både fungerar i sidredigeraren (både visuella och HTML-läge) och i egen mall:
| Kod | Beskrivning |
|---|---|
##SUBSCRIBE## |
Skapar ett formulär för att samla upp prenumeranter till nyhetsbrevet. |
##EMAIL## |
Skriver ut epostadressen med en länk och på ett sätt som inte kan spåras av spamrobotar. |
##RSS=url## |
Skapar en länkad lista till de 7 senaste länkarna i ett RSS-flöde. Läs instruktionerna. |
Koder som fungerar i sidredigeraren (både visuella och HTML-läge):
| Kod | Beskrivning |
|---|---|
##CONTACT-FORM## |
Skapar ett enkelt kontaktformulär som kan redigeras med extra koder. |
##FACEBOOK-LIKE## |
Skapar en Facebook-gilla-knapp. |
##FACEBOOK-COMMENTS-LIGHT## |
Skapar ett kommentarsystem med Facebook med anpassning för ljusa hemsidor. |
##FACEBOOK-COMMENTS-DARK## |
Skapar ett kommentarsystem med Facebook med anpassning för mörka hemsidor. |
##DISQUS## |
Skapar ett kommentarsystem med DISQUS. Kräver först installation, läs instruktionerna. |
##MP3PLAYER URL="url" END MP3## |
Skapar en MP3-spelare. Läs instruktionerna. |
<pre><code><br>kod<br></code></pre> |
Gör det möjligt att visa upp kod och med färger. Funkar endast i HTML-läge. Läs mer. |
Speciella koder:
| Kod | Beskrivning |
|---|---|
##SLIDER: height=250 images=url,url,url,url## |
Skapar en slider vilket är ett slags bildspel mellan olika header bilder. Se instruktionerna. |
Koder att använda i din egen mall:
OBS: Läs och följ guiden. Detta är endast till för dem som med hjälp av CSS och HTML bygger sin egna mall.
| Kod | Beskrivning |
|---|---|
##title_tag## |
Skriver ut titeltaggen, bör användas så här: <title>##title_tag##</title> |
##home_url## |
Skriver ut URL till hemsidans startsida. Användbar till exempel när loggan ska länka till startsidan. |
##page_url## |
Skriver ut URL till den sidan man är på |
##meta_tags## |
Skriver ut meta taggar och andra viktiga funktioner. Ska läggas precis innan </head> |
##css_file## |
Skriver ut URLen till den CSS-fil som är skapad på N.nu. |
##site_title## |
Skriver ut hemsidans titel |
##site_description## |
Skriver ut hemsidans slogan/motto/beskrivning. |
##page_title## |
Huvudrubrik för aktuell sida. |
##navigation_ul## |
Navigeringsmeny i form av en länkad lista |
##content## |
Själv sidans innehåll |
##fixed_textbox## |
Innehållet i sidkolumnen/textrutan |
##copyright## |
Texten för copyright såsom satt i inställningarna. |
##statistics## |
Statistikspårning plus inloggningsmeny |
##header_image_if_exists## |
Visar en slider om den finns, annars en egen header bild om en sådan finns uppladdad (ladda upp här) annars inget alls. |
##if_url_is_index { ## |
Startar ett villkor att allt efter denna kod endast visas på hemsidans startsida. |
##if_url_is_not_index { ## |
Startar ett villkor att allt efter denna kod endast visas på sidor som inte är hemsidans startsida. |
##if_url_is_xxx { ## |
Startar ett villkor att allt efter denna kod endast visas på sidan med URL xxx (ersätt xxx själv). |
##if_url_is_not_xxx { ## |
Startar ett villkor att allt efter denna kod endast visas på alla sidor förutom URL xxx (ersätt xxx själv). |
##} end_if ## |
Slut på villkor |
##} else { ## |
Slut på villkor och om inte villkoret är uppfyllt ska texten efter detta visas. |
##} else ## |
Slut på villkor och om inte villkoret är uppfyllt ska texten efter detta visas om detta nya villkor uppfylls. Måste användas direkt före en annan ##if_url… |
Så bäddar du in tweets från Twitter
13 feb. 2012
Så här gör du:
- På twitter.com klicka på en tweet och sedan på länken Details som kommer upp.
- Klicka på Embed this Tweet och du får upp en ruta med lite valmöjligheter och kod att klistra in.
- Klistra in koden i HTML-läge där den ska synas.
Exempel:
N.nu has automatic support for displaying code with syntax highlighting: example.n.nu/displaying-code
— Jim Westergren (@JimWestergren) February 13, 2012
Skicka e-post från din egen domän med hjälp av Gmail (utan Google Apps)
13 feb. 2012
!Gmail har ändrat och detta är tyvärr inte möjligt längre!
Gmail är verkligen bäst när det gäller epost på många plan. Men eftersom det är gratis och enkelt att skaffa så är det i många fall seriösare att visa upp en adress med din egen domän, till exempel dittnamn@dindomän.se. Sedan kan du vidarebefordra (forward) dessa e-post till denna adress till din Gmail. Jag har gjort så i flera år nu. Om du har din hemsida på N.nu, så sätt upp dina forwards här.
“Problemet” är att när du svarar epost så syns din Gmail-adress istället men jag upptäckte nu att Gmail har fixat en lösning på detta utan att behöva gå över till Google Apps.
- Logga in på Gmail, klicka på kugghjulsikonen
 i det övre högra hörnet i Gmail och välj Inställningar.
i det övre högra hörnet i Gmail och välj Inställningar. - Klicka på fliken Konton och import.
- Under rubriken “Skicka e-post som:” klicka på “Lägg till ytterligare en egen e-postadress”.
- Kryssa ur “Behandla som ett alias” och följ instruktionerna.
- Du kan sedan ändra din standardadress.
- Du behöver även ändra din signatur för denna nya adress. Du kan alltså ha olika signaturer.
Videoguide av Johnny:
Tack för tipset ProBlogger.
Nu kan du ha en Slider på din N.nu hemsida
7 feb. 2012
En Slider är en header bild överst på hemsidan som skiftar mellan olika bilder på ett snyggt sätt. En funktion för detta finns nu inbyggt på N.nu.
Exempel på N.nu hemsidor med Slider
- Premium design 1
- Kickis Släktforskning
- Allt om offroad
- DataBygg
- 3D hus
- Tormarp.se
- Porsche 944 El-Mek av Gejdner
- Kommentera här nere för att komma med här.
Så här gör du:
- Se till att du har premium på din N.nu hemsida.
- Skapa bilderna i ett bildbehandlingsprogram eller använd en gratis tjänst som till exempel Pixlr. Se till så att de olika bilderna är 940 pixlar i bredd och att alla har samma höjd med minst 100 pixlar. Försök även att få de lätta i antalet kilobyte, helst under 80kb styck.
- Ladda upp de olika bilderna på denna sidan och kopiera URLerna för bilderna.
- Koden för slidern ser ut så här:
##SLIDER: height=250 images=url,url,url,url##du ändrar siffran för höjden och bytar ut URLerna för bilderna med dina egna. Mellan 2-4 stycken är lagom. Alltså exempelvis##SLIDER: height=240 images=https://images.staticjw.com/tes/6709/header1.jpg,https://images.staticjw.com/tes/6709/header2.jpg,https://images.staticjw.com/tes/6709/header3.jpg## - Klistra in koden i sista rutan innan sparaknappen på denna sidan.
- Du måste ha en mall som har en funktion med egen header för att det ska fungera. Om du istället har en egen mall så använd koden
##header_image_if_exists##där du vill att slidern ska finnas.
Behöver du hjälp med att skapa bilder och göra en snygg slider?
Rekommendationer för er som vill ha en webbutik
30 nov. 2011
För dig som har 1-4 produkter och vill sälja några gånger i veckan
För dig rekommenderar vi att du använder betalknappar. Du kan ha en undersida för varje produkt med lite text och en bild på produkten och en betalknapp. Du får sedan ett mail när någon har gjort en betalning och kan kontakta denne eller att ni ringer varandra i förväg. Läs mer hur du gör här. Detta fungerar utmärkt på N.nu och många andra system för hemsidor.
För dig som har 10-20 produkter och vill sälja lite mer
Du kan bygga en webbutik i systemet ecwid och sedan bädda in denna på din hemsida. Detta fungerar utmärkt på N.nu och många andra system för hemsidor. Se mer på denna sidan. Du bör titta på detta men det kan vara att ett riktigt system är bättre, se nedan.
För dig som vill ha en riktig webbutik, sälja mycket och med många produkter
Då rekommenderar vi att du hyr en renodlad webbutik. N.nu kan inte erbjuda detta. Se listan på E-handelssystem och webbutiker. Om du behöver hjälp med detta så rekommenderar vi dig att antingen vända dig till forumet på ehandel.se eller din leverantör där du hyr systemet. En sådan butik kan dock kopplas till en subdomän till exempel butik.exempel.se och på www.exempel.se har du N.nu hemsidan.
Lycka till!
Meddelande till webbhotell och domänregistratorer
16 nov. 2011
N.nu är en populär användarvänlig tjänst för att skapa hemsidor. Många av användarna är inte särskilt kunniga inom internet.
Det är möjligt att använda en egen domän för sin N.nu hemsida och det görs flera sådana kopplingar per dag. Än så länge har över 2000 stycken kopplat en egen domän. Det är idag inte möjligt att registrera nya eller flytta sin domän (transfer) till N.nu, kanske i framtiden.
Altenativ 1
Om användaren idag inte har e-post eller önska flytta sin e-post till N.nu (jag erbjuder antingen forward eller installation av Google Apps) så ska namnservrarna ändras för domänen till följande:
ns1.namesystem.se
ns2.namesystem.se
ns3.namesystem.se
Altenativ 2
Om användaren idag har e-post och önskar ha kvar denna hos er då ska istället dessa DNS-inställningar utföras på domänen:
OBS! För de som har sin domän hos One.com följ istället dessa steg.
- CNAME för www ska peka mot www.n.nu (ibland kan det kräva en punkt i slutet, alltså www.n.nu.)
- Domänen utan www ska omdirigeras (forward) till domänversionen med www.
- Om punkt två ovan inte är möjlig så ska A-pekare för utan www (brukar kallas @) ändras till IP nummer 109.74.0.92.
När detta sedan är gjort så måste användaren registrera kopplingen i N.nu. Detta görs här på steg 4.
Jag kräver att användaren har premiumkonto på N.nu för att utföra själva kopplingen av domän eller aktivera e-post men när det väl är kopplad så är det permanent även om perioden för premium tar slut.
För dig som är nyfiken så drivs N.nu på servrar som hyrs av Glesys AB och Amazon S3. Den unika arkitekturen bakom N.nu är byggd för att vara redo att driva 1 miljon hemsidor.
Så flyttar du din webbplats till N.nu
15 nov. 2011
Jag har märkt att det finns rätt många som flyttar sin webbplats till N.nu för att dels dra ner sina kostnader och dels ta del av de funktioner och möjligheter som finns på N.nu.
Tänk på att N.nu är avsett för enklare typer av hemsidor. Om din webbplats har hundratals undersidor eller avancerade funktioner så är N.nu troligen inte rätt val. Prova att gör en hemsida som ett test och känn efter om det skulle passa bra.
Gör så här när du flyttar en hemsida:
- Starta en ny hemsida på N.nu och sätt den som under konstruktion. För att koppla domän kommer detta att kräva premium, i alla fall under tiden du gör kopplingen.
- Om det är möjligt skapa gärna så att du har kvar samma URLer på din hemsida. Då kommer dessa fortfarande fungera i Google. I annat kan det ta ett tag för Google att uppdatera.
- Kopiera och klistra in all text på den nya hemsidan från den gamla hemsidan.
- Ladda upp alla bilder på nytt på den nya hemsidan och lägg in på det sätt du vill ha.
- Om du flyttar från WordPress och vill flytta med alla kommentarerna: 1. aktivera pluginen Disqus och importera dina kommentarer. 2. När du skapar dina inlägg på N.nu så se till att du skriver in rätt URL. 3. Aktivera Disqus och skriv in rätt shortname som du hade tidigare. 4. Kontakta supporten så ser de till att det kopplas rätt.
- Ladda upp eventuella filer igen på nytt och korrigera eventuella länkar till dessa.
- Korrigera eventuella länkar i texten så att de pekar rätt på de nya sidorna.
- När hemsidan är klar och allting är överflyttat koppla domänen mot den nya hemsidan.
- Ta bort under konstruktion så att hemsidan öppnas upp i inställningarna.
Flytt av domän och e-post för att helt kunna säga upp avtal med tidigare leverantör
Om du helt vill säga upp ditt avtal med din tidigare leverantör så kan det även kräva att du måste flytta din domän och din e-post.
- Jag rekommenderar att du flyttar domäner till Loopia. Ett domänkonto på Loopia är gratis och de har bra priser på domännamn. Följ dessa instruktioner men inte ompekning till Loopia, den ska vara till N.nu enligt instruktionerna som tidigare fanns på sidan om domänkoppling. Om du undrar så kan du ringa Loopia.
- Angående flytt av e-post så erbjuder N.nu antingen forward (enkelt) eller ny e-post med Google Apps (avancerat). Se instruktionerna här. Du kan förvarna mig innan du bytar namnservrar för din domän så att jag kan installera det i förväg så att det orsakar minsta möjliga nedtid för din e-post.
Lycka till!

